Elementor教程:WordPress新手零基础建站详细教程
什么是Elementor编辑器?

Elementor编辑器是免费的吗?

安装Elementor教程方法
如何在Elementor中建立你的第一个页面
1.进入WordPress仪表板。
2.点击 “page”,然后添加新页面。
3.点击使用Elementor编辑,进入页面构建器。
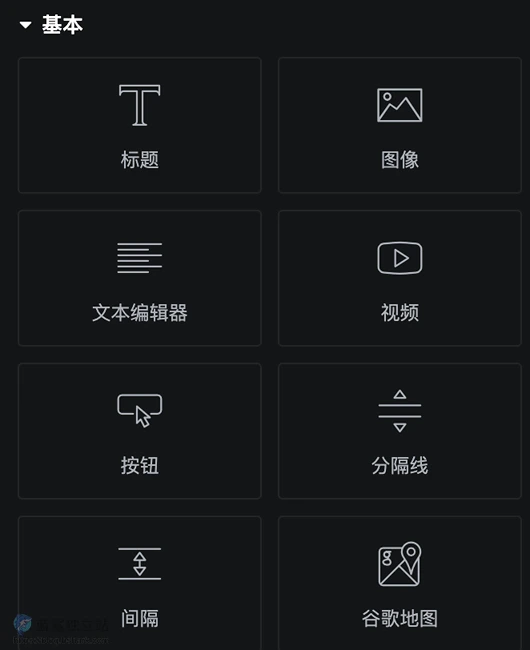
接下来,添加一个标题、文本编辑和图像小部件。
一旦拖动到位,你就可以根据自己的意愿编辑每个小部件。点击”发布 “按钮,就完成了!
如何在Elementor中编辑文本、字体大小和行间距
Elementor背景颜色、背景图片设置
利用Elementor复制粘贴功能快速搭建布局
Elementor编辑器的复制粘贴功能可以让您在不同的页面之间快速地复制和粘贴样式和内容。这样可以节省您的设计时间,让您更灵活地调整和移动您的布局。
要复制一个部分,只需点击编辑窗口中的部分编辑图标,然后复制它。在需要使用的位置点击鼠标右键,选择粘贴即可快速复制
如果您想从一个页面复制一个元素到另一个页面,也可以用同样的方法,Elementor的复制功能支持跨页面复制。
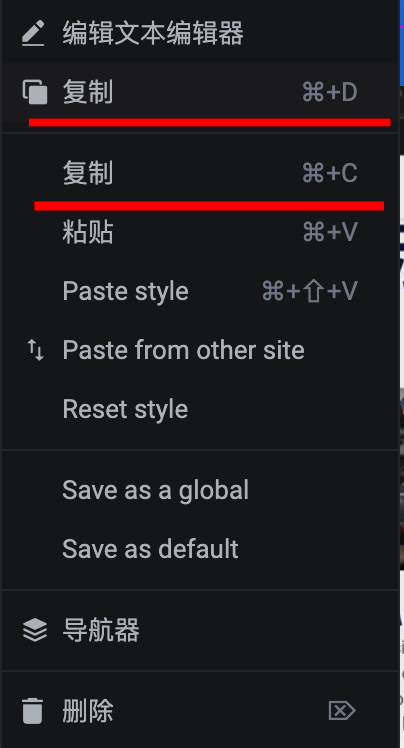
Elementor编辑器里的ctrl+c和ctrl+d分别对应复制和克隆两种功能。
克隆功能(下图第一个复制)可以让您在同一个页面上复制一个部分、列或小部件,并在其下方粘贴一个相同的副本。这个功能可以让您快速地创建重复的元素。
复制功能(下图第二个复制)可以让您复制任何部分、列或小部件,并粘贴到页面上的任何地方。这个功能可以让您更容易地切换、复制和移动您的布局。
两种功能的区别是:复制功能可以在不同的页面之间使用,而克隆功能只能在同一个页面上使用。
如果你想复制一整行,可以用克隆直接在当前位置下方生成一个副本。

Elementor联系表单添加编辑设置
Elementor专业术语解释
如果你是Elementor的新手,你可能会对一些Elementor的专业术语感到困惑。我们将为您介绍这些术语的含义和功能,
以帮助您更好地理解和使用Elementor。

什么是Elementor小部件(Widget)?
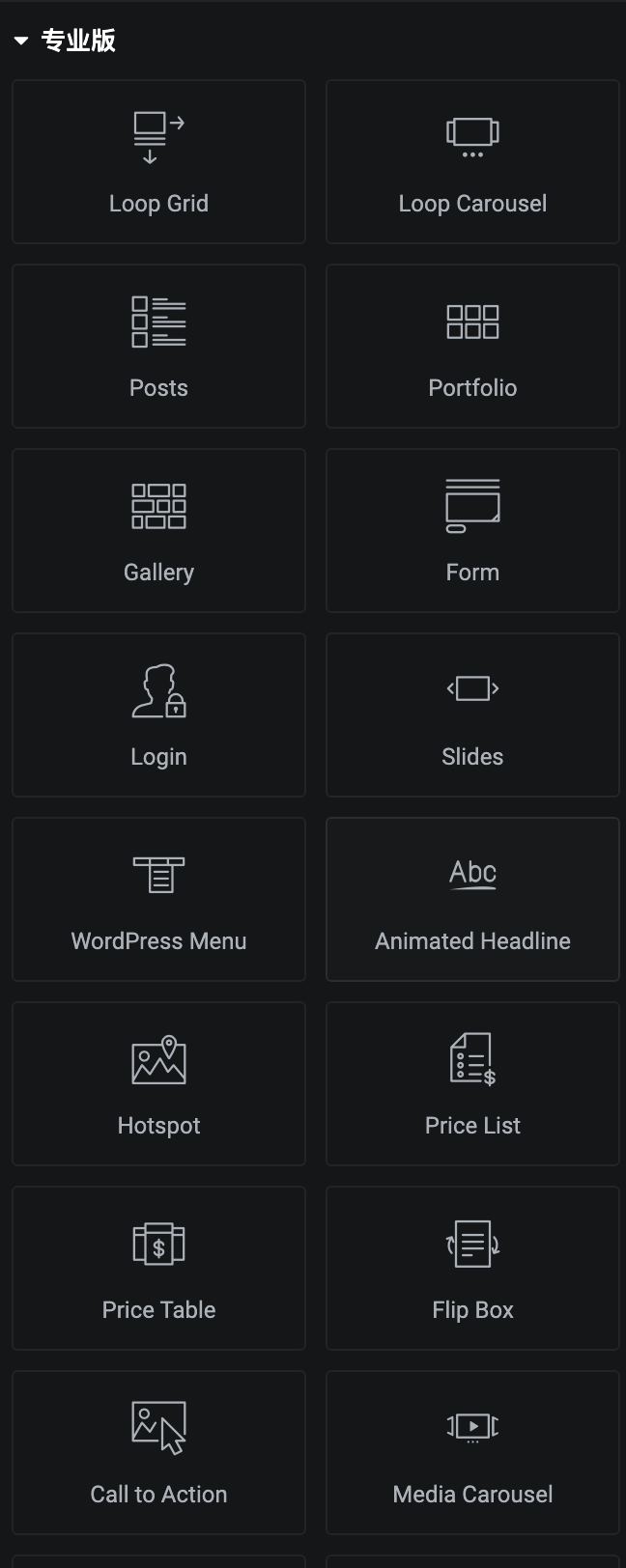
Elementor小部件是网站元素的构建块,如按钮、图像、表格、视频等。您可以通过拖放功能来添加、排列和定制小部件。

什么是Section(区域、段)
Section是Elementor页面的最大、最外层的单元,它是一个水平的容器,中文叫做“段”或者“区域”,可以包含多个Column(列)。可以在Section中设置背景颜色、图片、视频、渐变等效果,以及边距、填充、对齐等属性。

什么是Column(列)
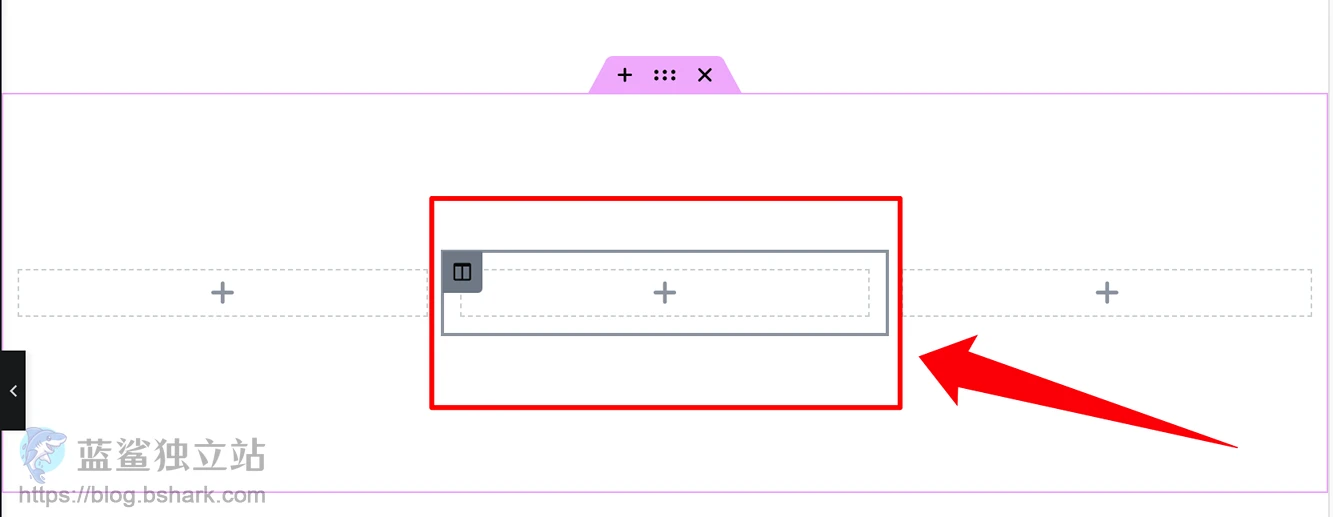
Column列是Section中的垂直的容器,它可以包含多个Widget(小部件)。你可以在Column中设置背景颜色、图片、视频、渐变等效果,以及边距、填充、对齐等属性。你可以通过拖拽Column的边缘来调整它的宽度。示例中是1行3列的布局。

什么是Responsive Design(响应式设计)
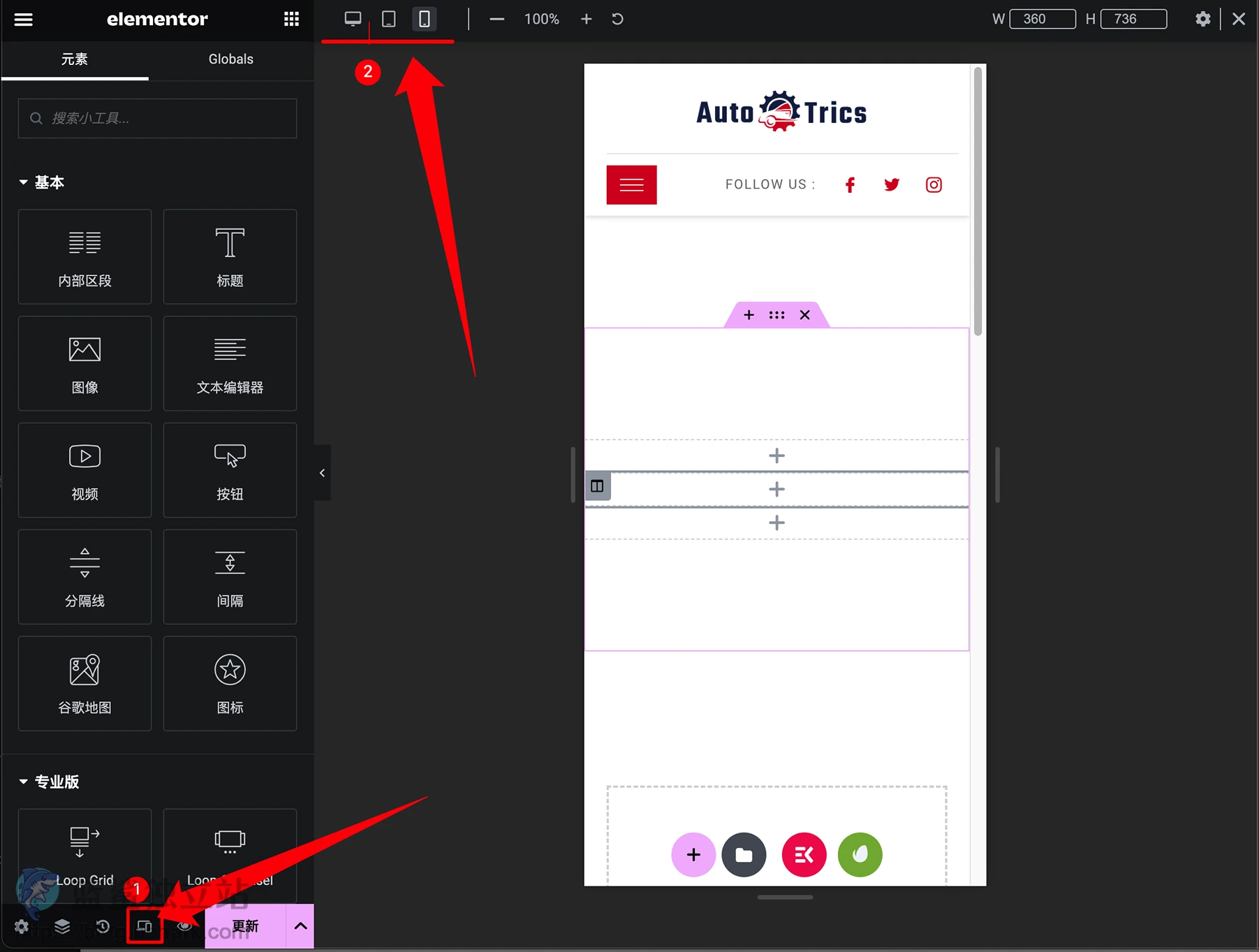
Responsive Design是指让你的网站能够适应不同大小和分辨率的屏幕,例如桌面电脑、平板电脑和手机。Elementor提供了一些工具和选项来帮助你创建响应式的网站,例如预览模式、设备切换、隐藏元素等。你可以通过点击左下角的预览按钮来查看你的网站在不同设备上的效果,或者通过点击左下角的设备图标来切换不同设备的视图。
在不同的设视图下可以对同一个元素设置不同的参数值,例如在电脑模式下图片宽度是100%,在手机模式可以设置成50%,两个设备分别对应两个不同的数值。
只要看到参数值上面有不同设备的小图标,则表示当前属性的数值可以分别针对不同设置进行设备,如果没有这个小图标,则表示,不同设备之间的属性参数是同一个。

Elementor编辑器常见问题
容易上手:Elementor的操作界面十分简单易懂,可以轻易地用 【所见即所得】 的方式来制作网站。就算不会写代码或者没有任何设计基础,也能轻松地通过拖曳区块(Drag & Drop)的方式,将心目中想要的网站制作出来。
快速高效:通过Elementor,在设计网页的同时,还可以给网页添加上各种强大的功能,从而同时省下了请 设计师 和 网页工程师 的费用,而且无需跟他们进行来回反复的沟通,因为在网页设计中,沟通是最大的时间成本。
适用性高:Elementor几乎可以做出任何类型的网站,无论是企业形象网站、在线电商网站、或者是线上课程网站,都能用Elementor制作出来。
支持响应式网页设计:我们可以通过Elementor调整网页在不同设备上所展现的外观,并进行预览,从而确保我们的网站在电脑、手机、平板上都能给访客提供良好的用户体验。
用户广泛:Elementor(截止2022年)在WordPress后台插件中显示的已启用安装数已经超过500万了,并获得了5000多个将近满分的评价,是现在市面上最多人使用的WordPress页面编辑器插件,这代表着如果在使用过程中如果遇到任何问题,几乎都能在网上找到答案。
完整的生态圈:由于使用Elementor的人实在太多了,以至于市面上有许多的独立开发者或者公司也自行研发了Elementor的相关扩展插件,这使得Elementor逐渐拥有了一个完整的生态圈,这也意味着几乎所有类型的网站功能,Elementor都有相关方案。
Elementor 免费版
免费版Elementor提供了大量的基础功能,使你可以创建美观且功能全面的网站。你可以用它创建各种类型的内容,包括文本,图片,视频,以及更复杂的元素,如按钮,分隔符,和社交图标等。所有这些都通过一个直观的、可视化的界面来操作。
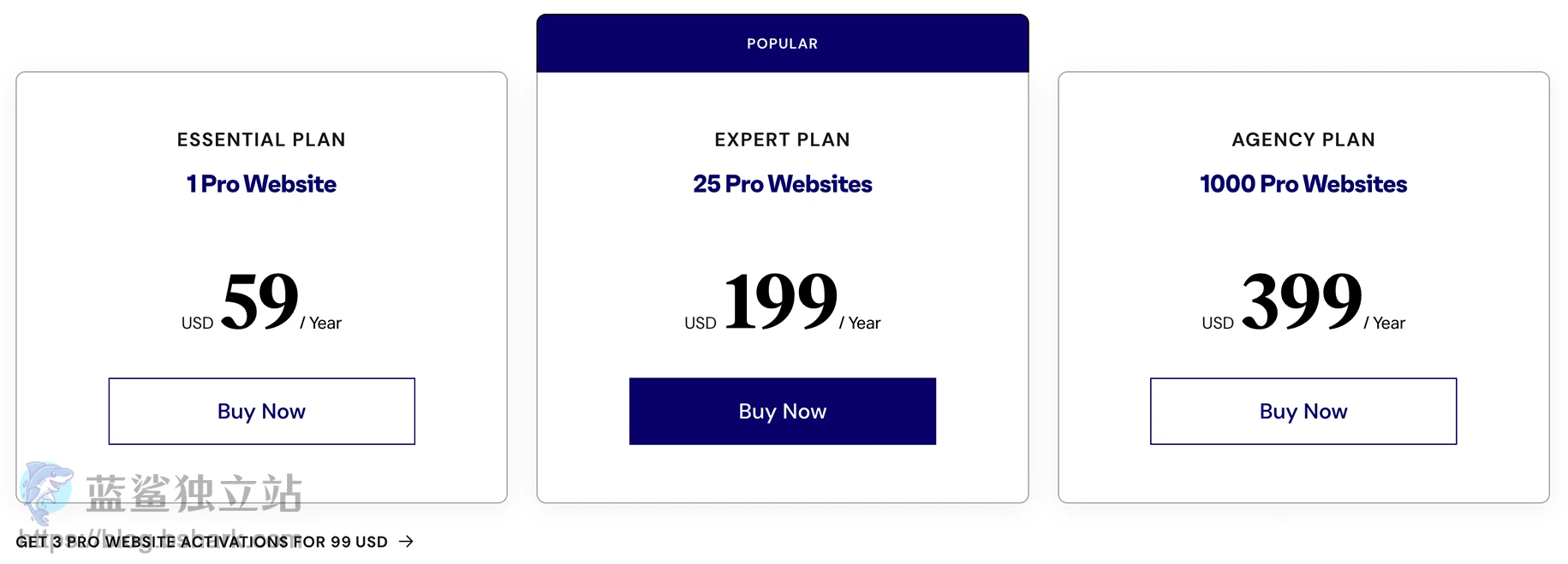
Elementor Pro 付费版本
虽然免费版本的Elementor非常强大,但Pro版本提供了一些更高级的功能,包括:
更多的小部件和设计选项:付费版本提供了更多的小部件(例如表单,滑块,价格表等),并提供更多的设计选项。

全站建设:免费版Elementor主要针对页面内容的设计,而Elementor Pro版则可以设计整个网站,包括页眉,页脚,博客文章布局等。
动态内容和自定义字段:Elementor Pro版本支持动态内容,这意味着你可以插入自定义字段或其他动态数据。
高级表单和营销功能:Elementor Pro付费版本有更高级的表单功能,如邮件营销集成,和更多的表单字段类型。
模板和主题构建器:Elementor Pro版本提供了大量的预制模板,可以快速地设计和构建页面。
优先级的客户支持:如果你在使用过程中遇到任何问题,Elementor付费版用户将得到更快的客户支持服务。
总的来说,免费版的Elementor已经非常强大,可以满足大部分基础网站设计的需求。而Pro版本则提供了更多的高级功能,对于专业的网站设计师和开发者来说,这些功能可能会非常有用。根据你的需求和预算来选择哪个版本最合适。
Elementor免费版与Elementor Pro付费版对比表格
| 功能/版本 | Elementor 免费版 | Elementor Pro版 |
|---|---|---|
| 基础小部件 | √ | √ |
| 页面构建器 | √ | √ |
| 响应式设计控制 | √ | √ |
| 基础模板库 | √ | √ |
| 高级小部件 | × | √ |
| 全站点设计能力 | × | √ |
| 动态内容与自定义字段 | × | √ |
| 高级表单构建 | × | √ |
| 高级模板库 | × | √ |
| 优先级客户支持 | × | √ |