如何在WooCommerce币别设置中区分加元和美元?这几个技巧帮你轻松解决!
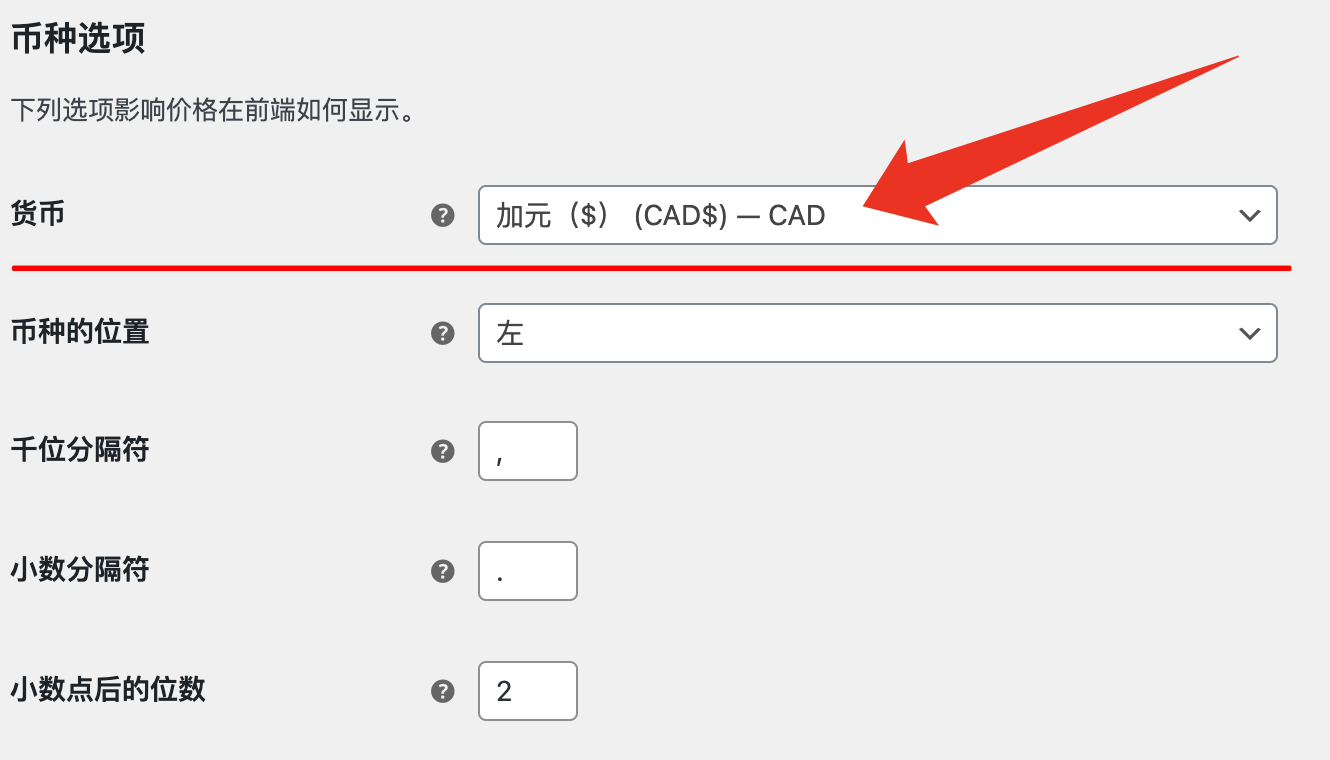
近日,我们蓝鲨网络的一位用户找到我们,他们专注于加拿大市场的跨境电商生意,网站是通过wordpress+woocommerce制作的,想把产品价格前面的美元符号 $ 改成加拿大元符号。按照平时的操作,通常在 WooCommerce 设置 > 常规 > 币种选项,直接选择对应货币就行。于是这位用户也按部就班地修改了woocommerce币别,但刷新前台页面后,居然没什么变化,符号还是美元的 $。

为了一探究竟,首先想到了“排除法”。重新回到woocommerce币别设置界面,尝试将币种切换成了人民币,再一看,前台的价格果然立刻显示为人民币符号 ¥,证明 WooCommerce币别系统自身运行正常。仔细一看才发现,加拿大元的符号和美元竟然完全一致,都是 $!这一下总算是搞明白了,问题不在设置,而是加元和美元的符号长得就一样!

稍微做了一番谷歌功课后,我们才知道,加元和美元的确都用 $ 这个符号。不过,加拿大地区的用户为了区分,通常会在加元前加上 CAD 或 C,比如 CAD$ 或 C$,以示区别。怪不得 WooCommerce 没有错误——只是我们一时忽略了这个“小文化差异”。
知道了原因之后就好办了,可以通过以下方法来实现:
方法一:通过代码自定义货币符号
在您的 WordPress 主题的 functions.php 文件中添加以下代码:
add_filter('woocommerce_currency_symbol', 'change_existing_currency_symbol', 10, 2);
function change_existing_currency_symbol( $currency_symbol, $currency ) {
if( $currency == 'CAD' ) {
$currency_symbol = 'CAD$';
}
return $currency_symbol;
}
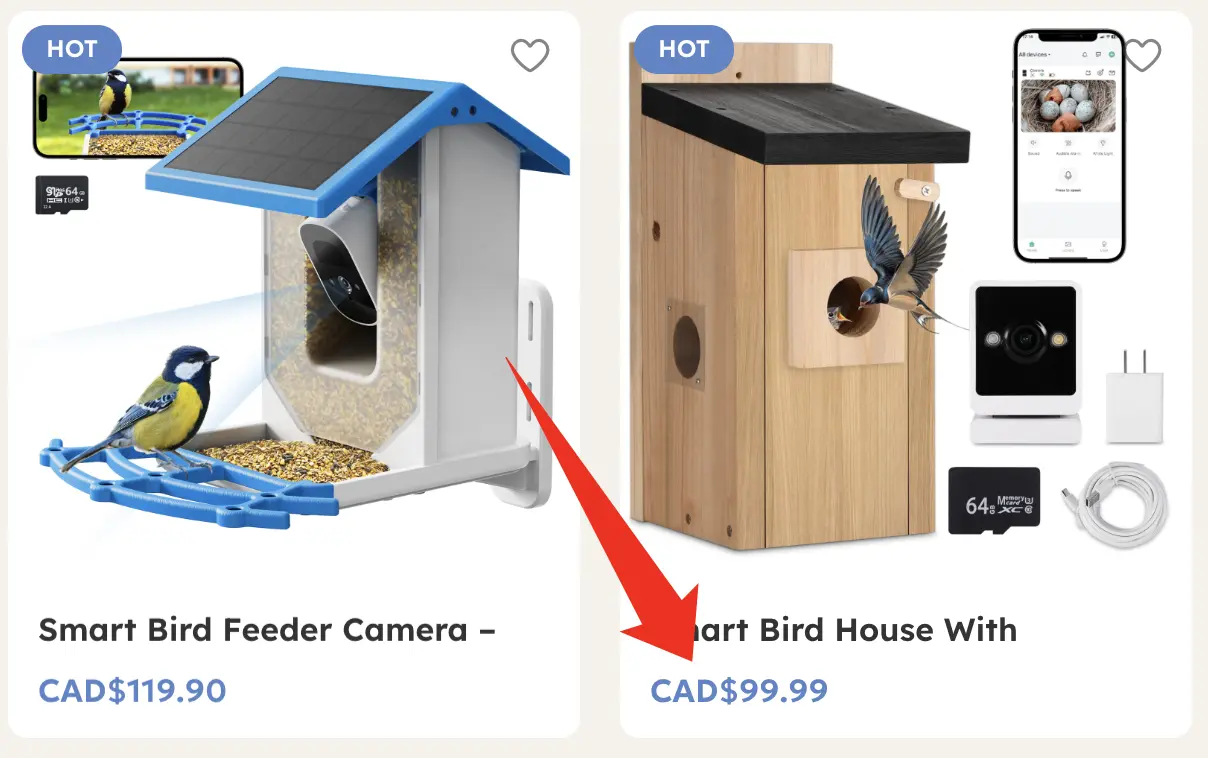
保存更改。刷新前台页面,WooCommerce 的加元货币符号将更新为 CAD$。

方法二:使用插件来自定义货币符号
对于不熟悉代码的用户,可以选择使用 WooCommerce 自定义插件,例如“WooCommerce Customizer”。该插件支持简单的图形界面操作,使得非技术用户也可以轻松更改货币符号。
- 安装并激活 WooCommerce Customizer 插件。
- 进入 WooCommerce Customizer 插件的设置页面,找到货币符号设置。
- 在 CAD 货币符号栏中,修改为 CAD$,并保存更改。
总结
在 WooCommerce 中自定义加元符号为 CAD$ 的方法并不复杂,通过修改代码、使用插件或在设置中直接更改,均能实现。这一简单的优化可以极大改善用户体验,使加元与美元的区别更明显,减少因货币混淆导致的潜在问题。
