Elementor无法全屏,Slider和图片四周总是有一个空白边距
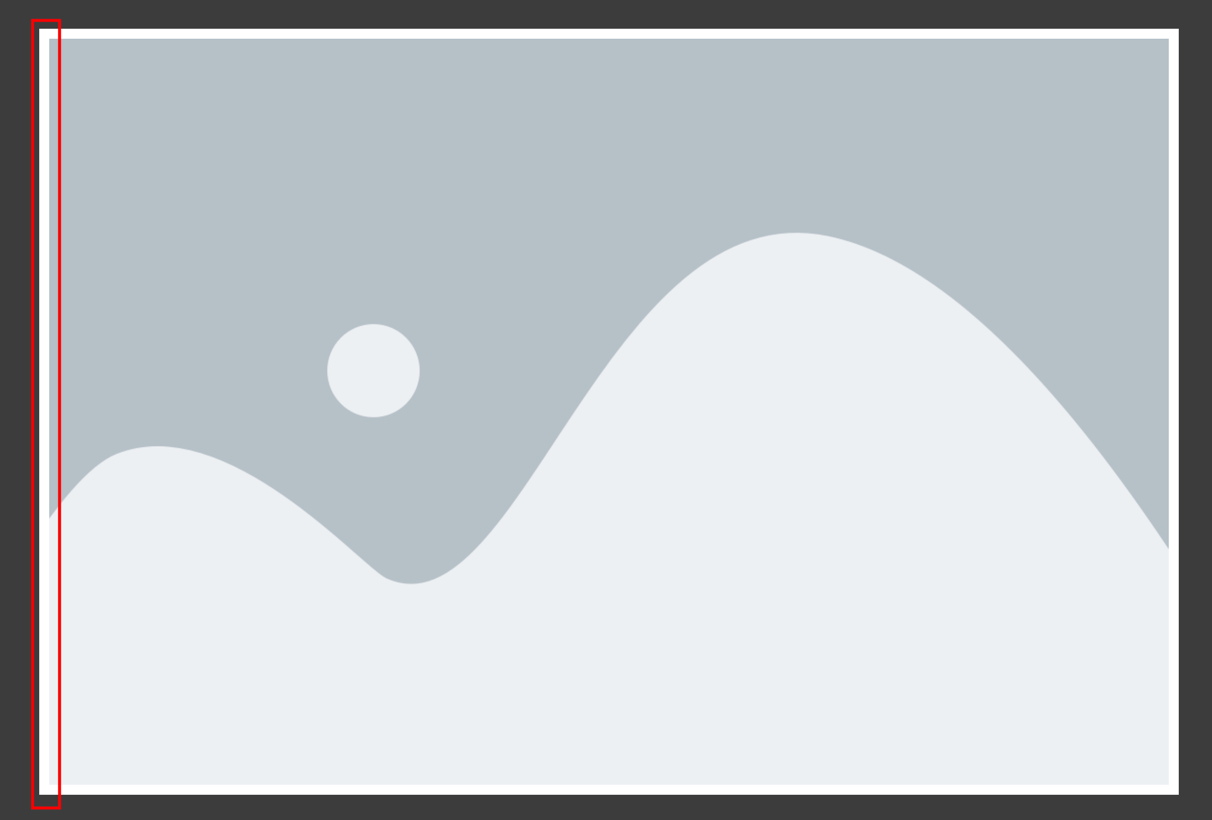
Elementor作为一款强大的页面构建工具,让设计更为简单。但是,有时使用elementor来创建网站,你可能会遇到一个问题:当你添加一个全屏的slider或者图片时,你会发现四周有一个空白的间距,Elementor无法做到真正的全屏效果。

Elementor无法全屏显示的原因
Elementor为什么无法全屏显示呢?原因其实很简单,就是因为elementor的列(column)有一个默认的10px的内部padding(内边距)。这个内边距是为了让列之间有一定的间隔,避免内容重叠或者挤在一起。但是,如果你想要实现全屏的效果,这个padding就会成为一个障碍,让你的slider或者图片无法铺满整个屏幕。

如何修复Elementor的空白间距
要解决这个问题,你需要调整列的内部padding设置。
具体步骤如下:
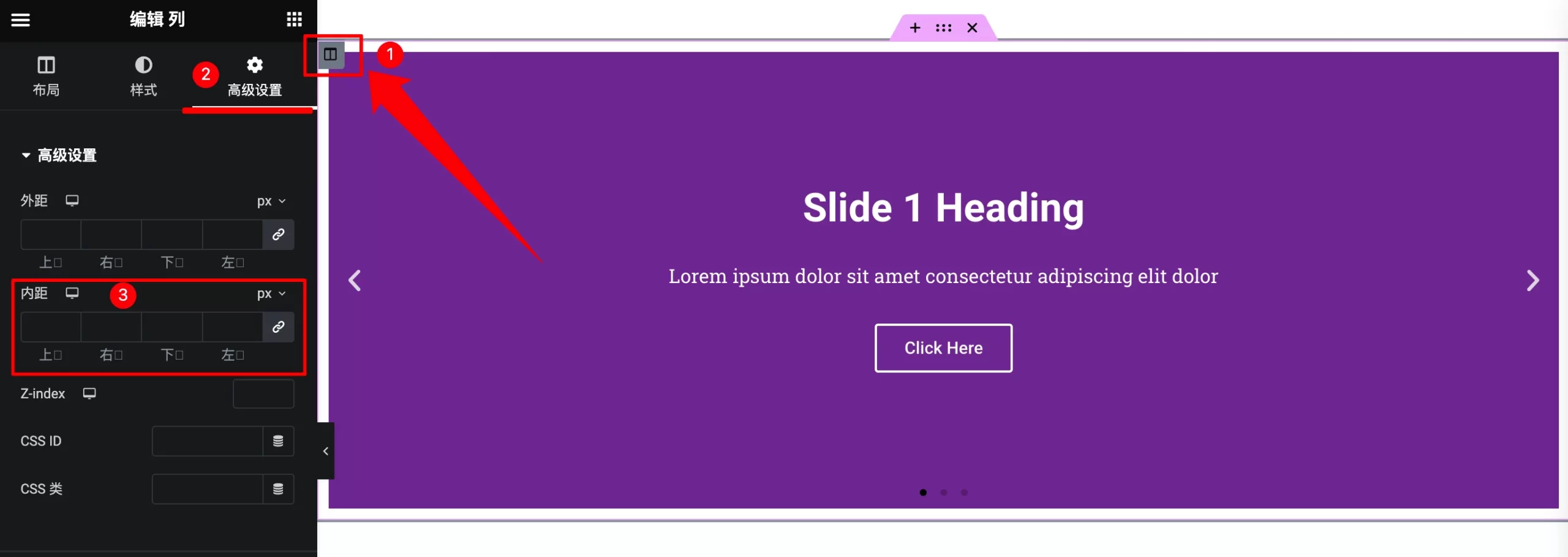
1. 在elementor的编辑器中,选择你要修改的列,打开列设置面板,在设置“列”的面板中找到“高级设置”

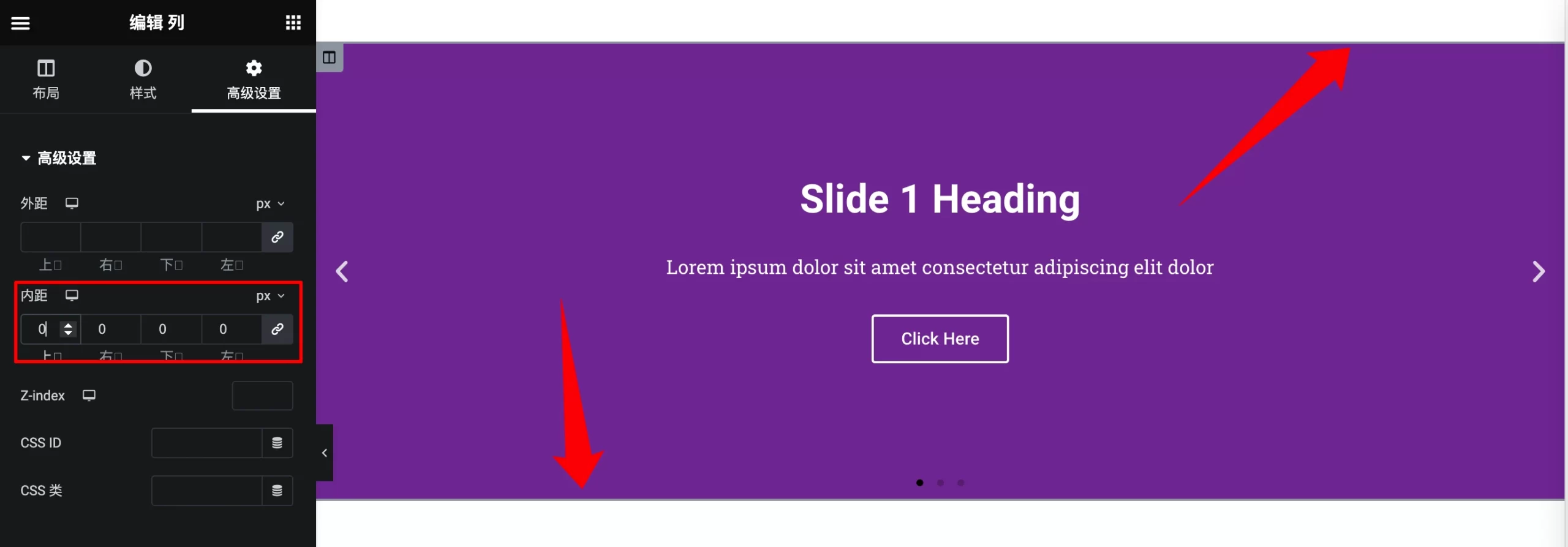
2. 找到内距(内部边距padding),将内边距(padding)设置为0。

3. 保存并预览你的页面,你会发现空白的间距消失了,你的slider或者图片可以完美地填充整个屏幕了。
总结
你就可以使用elementor来创建全屏的slider或者图片了。当然,如果你想要保留一些间距,你也可以自己调整列的内边距,根据你的设计需求来设置。
