Elementor滑块文字顺序位置颠倒RTL/LTR布局切换问题解决方案
我们的一个客户网站使用Elementor编辑器搭建,其中的滑块(Slider)组件偶尔会出现布局方向异常的问题,文字自己跑到了右侧。

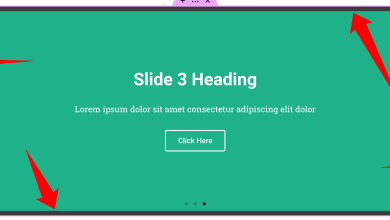
- 正常情况下,文字应该显示在滑块的左侧区域(LTR布局)
- 间歇性地,文字会自动跑到右侧,导航箭头也会反转(RTL布局)
- 无需修改任何参数,只需编辑页面并重新保存滑块,问题就会暂时解决
问题原因分析
通过检查代码,发现问题滑块元素包含了以下属性:
<div class="elementor-slides-wrapper elementor-main-swiper swiper swiper-initialized swiper-horizontal swiper-pointer-events swiper-rtl" dir="rtl" data-animation="fadeInUp">
从代码里可以看到dir="rtl",rtl表示从右到左显示。
问题的主要原因:
- 网站启用了多语言插件,其中包括阿拉伯语(RTL语言)
- 多语言系统偶尔错误地将RTL布局设置应用到了非阿拉伯语页面
- LiteSpeed缓存插件缓存了这些错误的RTL设置,导致问题持续存在
问题解决过程
1. 确定问题根源
首先确认了问题与RTL/LTR方向设置有关,特别是swiper-rtl类和dir="rtl"属性被错误应用于非阿拉伯语页面的滑块元素。
2. CSS覆盖解决方案
添加自定义CSS规则,强制非阿拉伯语页面使用LTR布局:
html:not([lang="ar"]) .swiper-slide-inner {
direction: ltr !important;
}
3. 缓存清理
为确保CSS规则生效,需要:
- 清除LiteSpeed缓存
- 清除浏览器缓存(Ctrl+F5或Cmd+Shift+R)
4. 验证解决方案
确认CSS规则已正确加载,并且滑块在非阿拉伯语页面上始终保持LTR布局。
完整解决方案
为彻底解决这个问题,建议实施以下完整的CSS修复方案:
/* 强制非阿拉伯语页面的滑块内容使用LTR方向 */
html:not([lang="ar"]) .swiper-slide-inner {
direction: ltr !important;
}
/* 强制非阿拉伯语页面的滑块容器使用LTR方向 */
html:not([lang="ar"]) .elementor-slides-wrapper,
html:not([lang="ar"]) .swiper-container,
html:not([lang="ar"]) .swiper-wrapper {
direction: ltr !important;
}
/* 移除非阿拉伯语页面滑块的RTL类效果 */
html:not([lang="ar"]) .swiper-rtl {
direction: ltr !important;
}
/* 修复非阿拉伯语页面的导航箭头方向 */
html:not([lang="ar"]) .swiper-button-next,
html:not([lang="ar"]) .swiper-button-prev {
transform: scaleX(1) !important;
}
LiteSpeed缓存配置建议
为防止问题再次发生,建议对LiteSpeed缓存进行以下配置:
- 区分语言缓存:
- 启用”按Cookie缓存”选项
- 在”缓存Cookie变量”字段中添加语言cookie名称
- 如果使用URL路径或子域名区分语言,确保相应选项已启用
- 缓存变化设置:
- 确保”自动变化缓存”启用
- 添加语言相关参数到变化列表中
经验总结
- 多语言网站中的RTL/LTR问题:
- 包含阿拉伯语等RTL语言的多语言网站容易出现方向混淆问题
- 问题通常发生在动态组件如滑块、走马灯等元素上
- 缓存与多语言的相互影响:
- 缓存插件可能会”记住”错误的语言方向设置
- 需要配置缓存插件正确处理不同语言版本
- CSS选择器的重要性:
- 使用足够具体的CSS选择器确保覆盖原有样式
- 利用
:not()选择器针对性地排除特定语言
- 调试技巧:
- 使用浏览器开发者工具检查元素属性和应用的CSS
- 清除各级缓存以确保修改生效
通过这种方法,可以有效解决Elementor滑块在多语言环境下的RTL/LTR方向切换问题,同时不影响阿拉伯语等RTL语言的正常显示。