利用Photoshop优化网站图片大小提高网站加载速度
图片的大小会直接影响网站加载速度的快慢,网站的加载速度对于用户体验和seo优化也有相当大的影响,很多人会将一些相机拍摄的图片直接原封不动的上传到网站,很多图片动辄几兆甚至十几兆,这样会造成网站加载非常缓慢,为了提高网站网站的加载速度,在图片上传之前一定要将图片优化到合适的大小。


影响图片大小的因素
影响图片大小的因素有很多,主要有图片尺寸、图片质量、图片格式、图片色彩的丰富程度等。我们可以通过控制图片尺寸、图片的压缩质量来达到优化图片大小的目的。
图片优化途径
优化图片的方法和途径也有很多,比如各种图片处理软件、wordpress在线图片优化插件。
今天我们讲解一下利用photoshop如何优化网站图片。
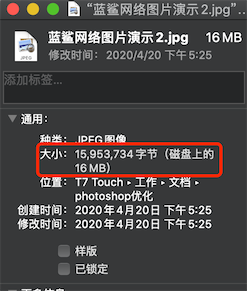
首先用photoshop打开要优化的图片,原始图的大小是16mb,十分庞大。

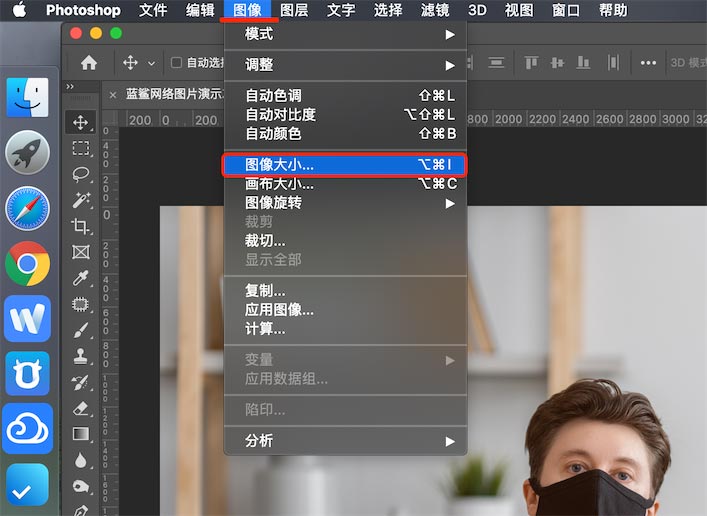
然后点击顶部菜单栏中的“图像”-“图像大小”
这里可以看到目前图片的尺寸大小
一般显示屏上用的图片可以将分辨率改为72dpi,300通常用于印刷使用。如果你的图片也是300dpi,那么可以改成72,通过降低这个分辨率dpi可以看到图片的宽高也跟着发生了变化。
然后点击菜单中的 文件-导出-储存为web格式
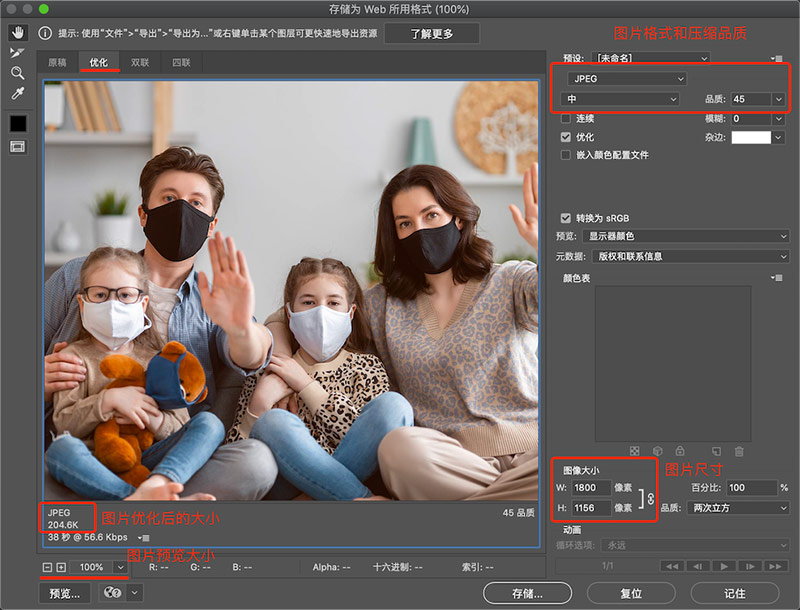
在这里可以设置图片尺寸,图片压缩质量,也可以在左下角预览优化后的图片大小
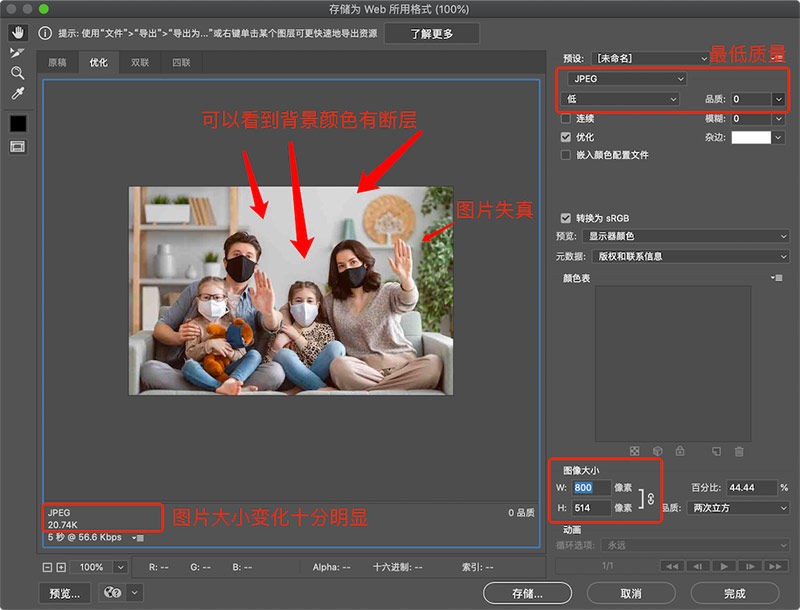
开始先来个极端的,把品质拉到0,将图像大小改成宽800像素,可以看到左侧预览的图片颜色发生了断层和失真,左下角图片大小可以看到目前图片只有20k了,可见优化效果十分明显,但是这种状态下图片可用度不高。
图片尺寸用多少合适?
不同位置的图片尺寸需求不同,例如目前网站幻灯片slider的图片一般建议是宽1920,高度自己定一个就可以。
网站产品图片建议600-1000像素左右,具体要结合自己网站的框架布局来设定,没有一个统一的标准要求。

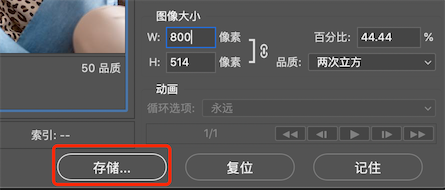
继续调整图片,将品质逐渐增大,增加到50的时候发现图片断层消失了,质量也在一个可接受的范围内。
优化设置完之后,点击下方的储存按钮对图片进行保存即可完成。
以上就是利用photoshop优化网站图片大小的方法,核心就是降低尺寸,然后把质量控制在自己能接受的一个最低标准。后面会继续教大家如何利用photoshop批量对多张图片进行优化。
图片的格式
目前制作网站的时候主要会用到3种不同的图片格式,分别是jpg、png、gif
jpg是最常见的一种,平时手机或者相机拍摄的照片大部分也都是jpg的格式,jpg是一种有损压缩的格式,适合展示颜色丰富的图片,也是网站建设中最常用的一种图片。缺点是不适合线条绘图、图标等应用场景。
gif是一种支持动画的图片格式,缺点是只有256种颜色,只能用来展示色彩简单的图片,除非要做小图片动画,不然没有必要使用
PNG是一种无损压缩格式,兼顾了jpg的色彩丰富特性,而且最主要的支持透明底色的图片,一些需要无背景的场景就需要用到png,但缺点就是图片通常会比jpg大出很多。
上面几种格式如何选择?
如果需要无背景的图片,那就用png
其他场景用jpg

